Having a Crack at an Isometric JavaScript Game World
After playing Torchlight II for a few months, I wondered what would be needed to convert the 2D game engine from my Axiom project into an isometric game engine.
Theoretically, I would still be working within a 2D landscape. The challenge would be converting the code responsible for rendering the world to turn everything 45 degrees and squish the vertical.
For the first time, the order of rendering was important. Sprites at the bottom of the screen need to be "in front" of the sprites higher on the screen. To achieve this I had to render in a zig-zag (which, in the isometric world, became horizontal on the screen). I also made two rendering passes; one for the landscape and a second to put the entities on top of it.
I would also need functions that could translate coordinates on the viewport into coordinates in the game world. Essential for deciding what to draw and where the clicks land.
Extra features
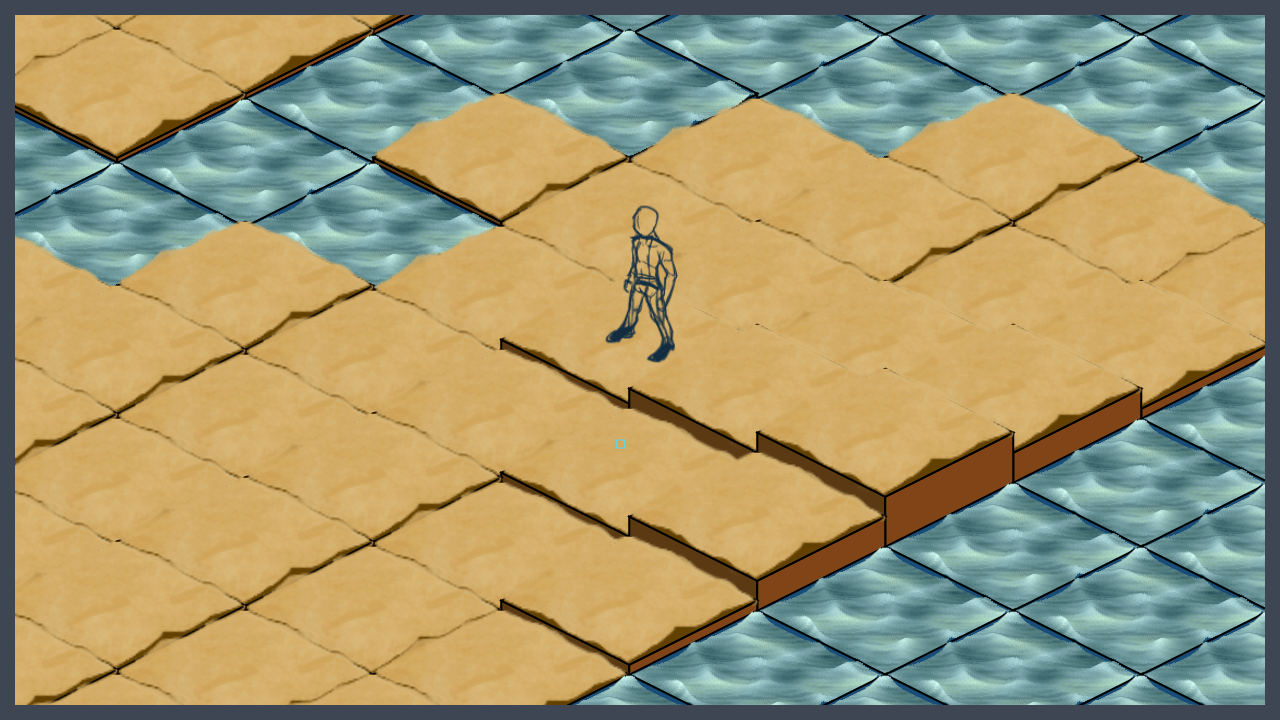
Instead of rendering a flat world (with it's own challenges) I also wanted to add in height variations.

The jury is still out regarding if this looks good enough or needs improvement.
Demo
Click below to play the demo in a new tab.
In the game you can click the mouse to move around the map.

